You have the option to design academy pages with videos or other embedded content – like a single learning step. You can also assign categories to an academy page and display them as tiles, like courses, on the initial page.
Application example: You can use pages to create content such as wikis or messages, and make them available as part of your academy. You could, for example, create your own start page that only displays wiki entries for a specific target group, if desired.
Setting up a page
You can set up a new page through Setup. This is where you can manage and edit existing pages and terms of use. Clicking the "Add page" button creates the terms of use and a new academy page.
Use the editor to insert text and other content.
.png) Content settings for pages in Coursepath
Content settings for pages in Coursepath
It is also possible to configure the following settings:
Choose whether the academy page is public, only accessible to members of this academy, or only to specific groups within the academy.
Choose from the 21 languages available in Coursepath.
You should change the language if you want to store terms of use in different languages, for example.
Also select a language if you use widgets for different languages/countries on your academy start page and you want the page to be displayed in those widgets.
This is where you can save a page title that is displayed in the menu. This is useful, for example, if the page title is very long, but you would like to display a shorter version in the menu bar at the top or in the footer.
The same applies to the category as to the language. Select a category for your page if you use widgets for different categories on your academy start page and you want the page to be displayed in those widgets. Please note that you have the option to specify multiple categories for a page. This makes it possible for the same page to be displayed in different places.
.png) Configuration options for pages in Coursepath
Configuration options for pages in Coursepath
Adding content to a page
To edit the content of a page, press the Edit page icon.

A page can be set up with a number of content blocks to create the experience that you want. New content can be added at the desired position. Above or below existing blocks you have the possibility to add an extra content block.
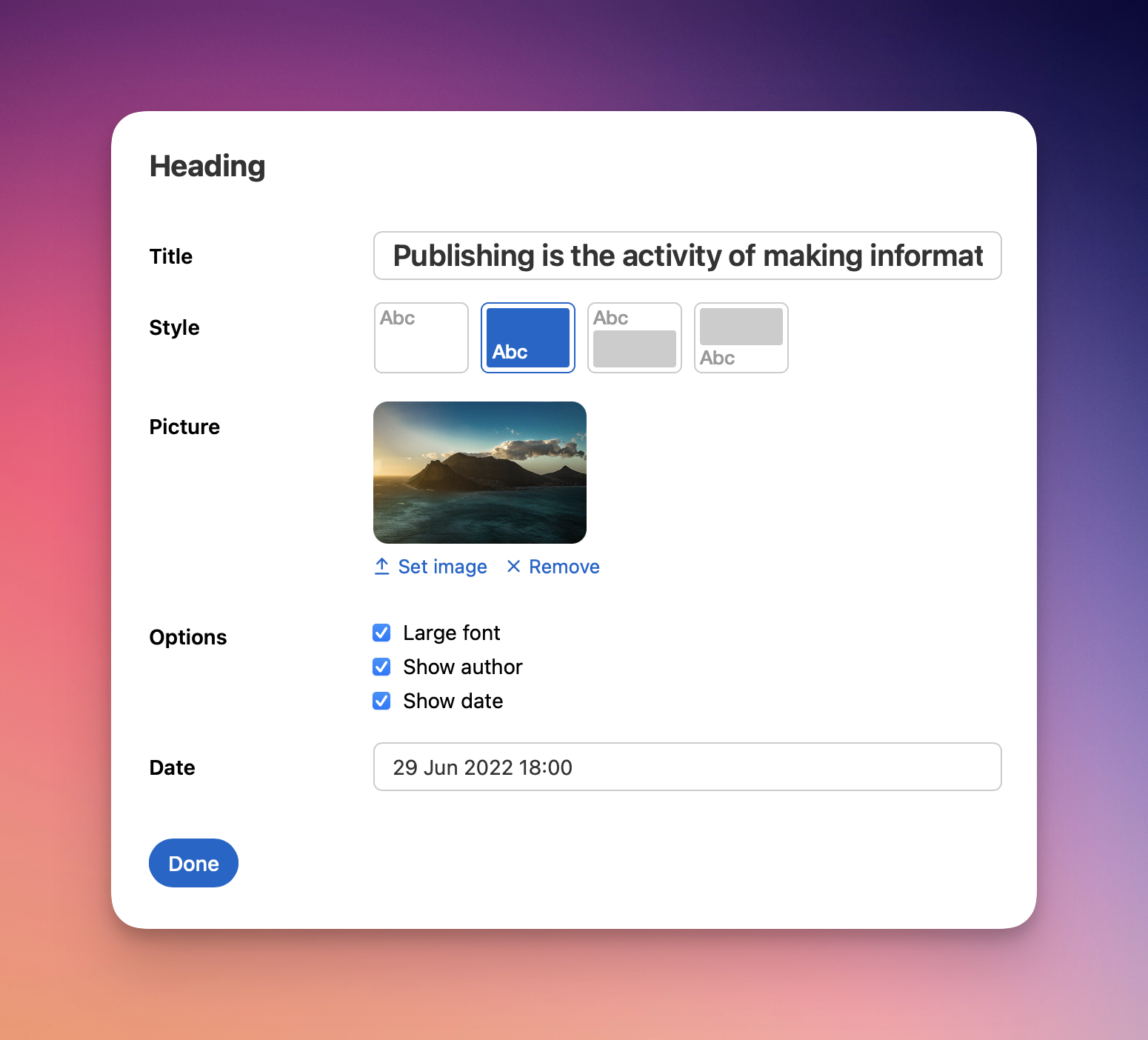
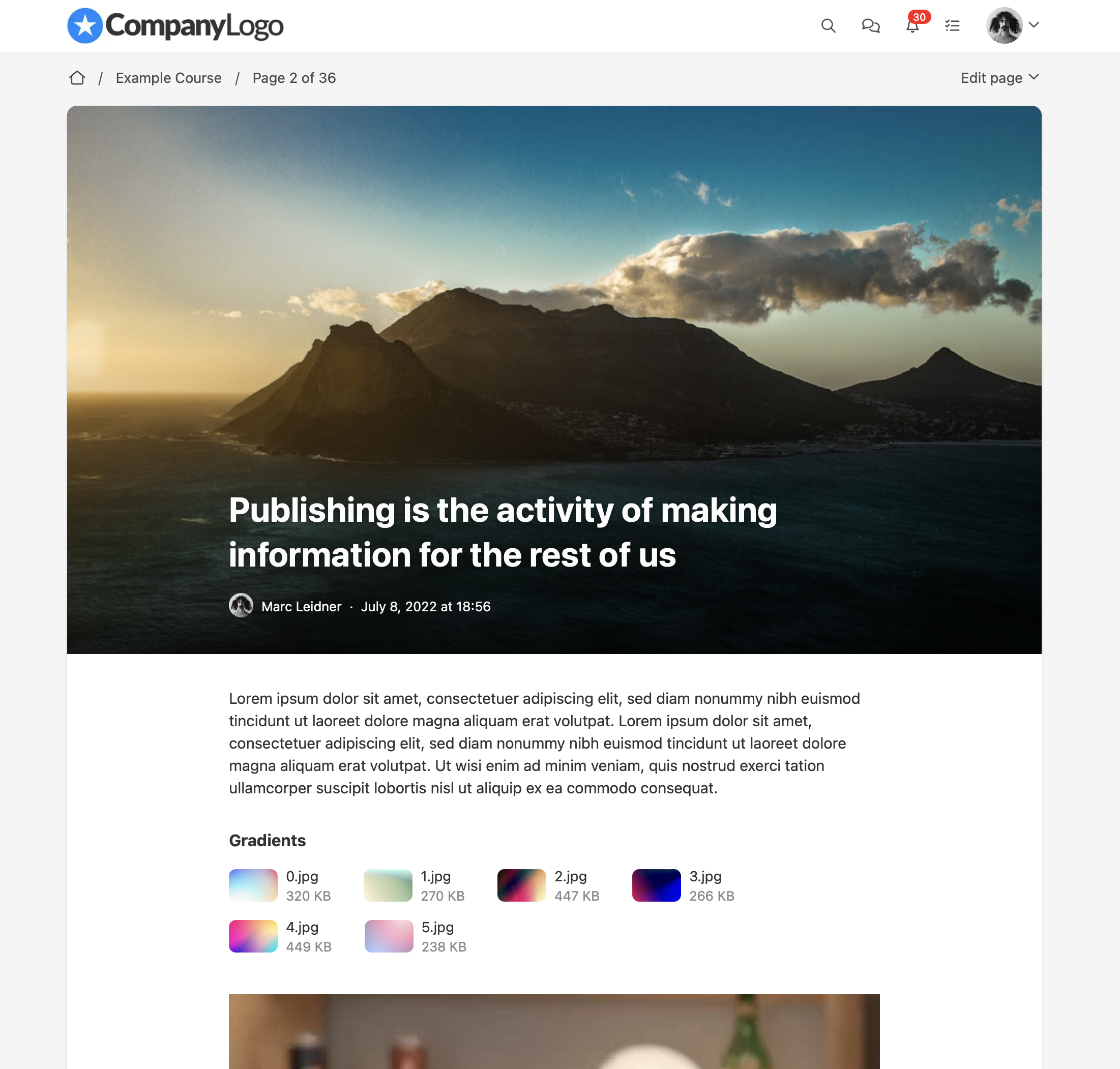
Creating a page header
To create an attractive pageheader press on the pencil icon to change the title of a page. In the following overlay you will get the option to decide on the style of the page header.

Next to a basic title you can also choose to add an imageheader with title, author and publishing date inside or outside the image.

Adding content
Adding an extra content block is done by clicking “+”

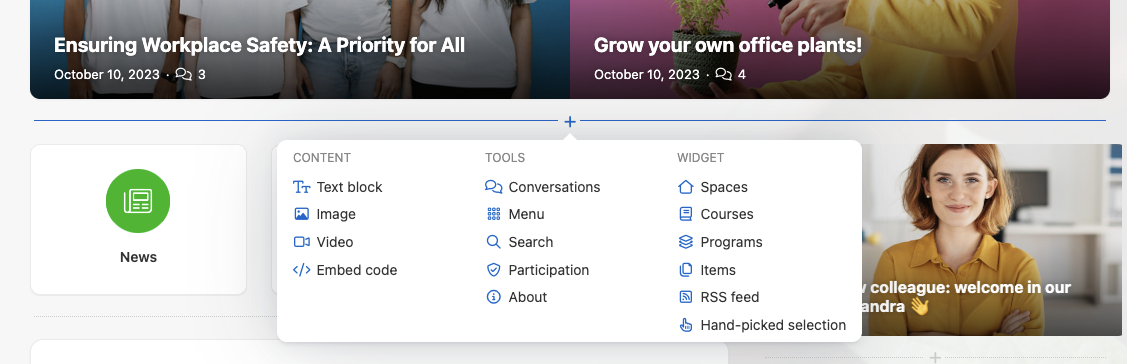
When click on the "+" icon you will get the option to choose between different content blocks.

You get to choose between textblocks, images, video, embedding content, adding code or adding full widgets. Widgets can contain courses, workshops, programs, pages, or a hand-picked selection (this can also be a combination), or an RSS feed.
Widgets can also be re-arranged over the portal with drag-n-drop. Inside the start page editor you can drag the content block to the place that you prefer by clicking on the ‘move icon’ and then dragging the content block.